2DDigitalArtist,Taho Details
In-Depth Look
- SECTION 01
Introduction
01. OT- What is pixel art? - Creative direction and color limits - 8-bit vs 16-bit vs 32-bit visuals - Isometric vs Top-down vs Sidescrolling
- SECTION 02
Setting Up
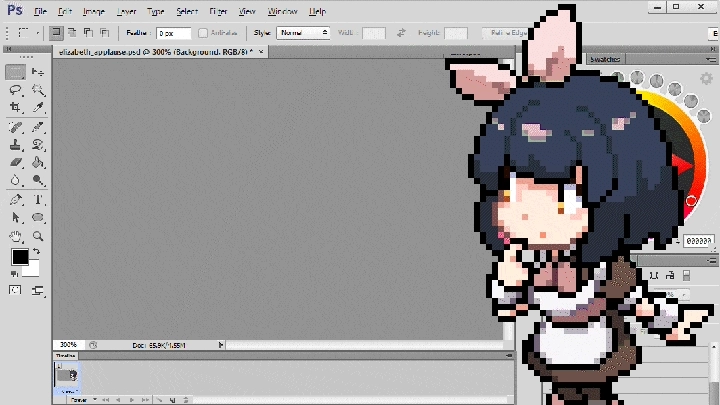
02. Your Workspace- Why Photoshop? - Setting up the UI - Familiarizing yourself with Adobe's delay vs. Frame count
- SECTION 03
Introduction to Isometric Pixel Art
03. The Tools of the Trade- Choosing which brushes to use - What is dithering? - Rotation & Transformation
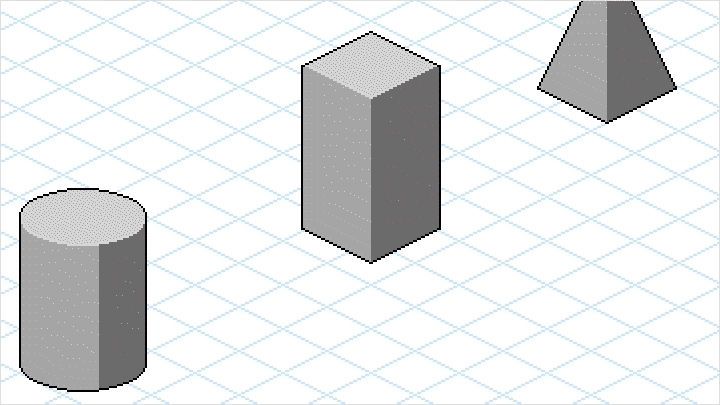
04. Pixel Art Practice- The isometric grid - Creating basic shapes - Coloring & Texture
- SECTION 04
Making Your World: Character Creation
05. Determining Your Look- Concepting - Compiling references - Establishing dimensions
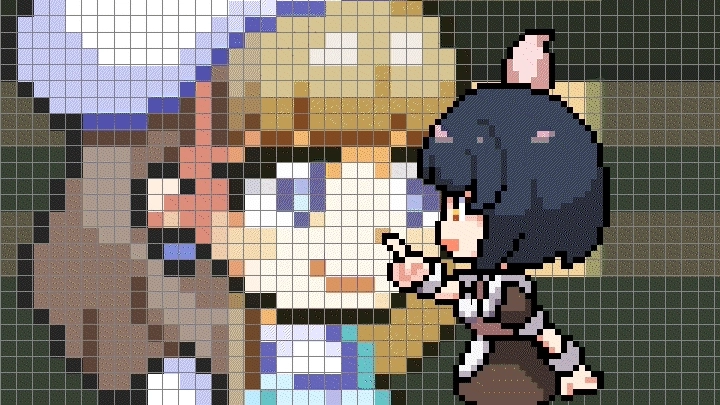
06. Designing: Pixel Characters- All about video game pixel animation - Sketching your character's base frame - Pixel tracing & good pixeling habits
- SECTION 05
Making Your World: The Environment
07. Designing: Pixel Environments- Designing for isometric view - Layering/z-index - Staging: The viewport & negative space
08. Creating a UI- What is a UI? - Effective design
- SECTION 06
Animating Your Pixel World
09. Basic Character Animations- Walk & run cycles - Idle animation - Subpixel animation - Jump animations
10. Advanced Character Animations- Following through & secondary motion - Holding for impact! - Less Is Sometimes More: Animation fluidity
11. Object & Effect Animations- Spawning & decay - Destruction & removal of objects - Pixel painting
- SECTION 07
Compositing
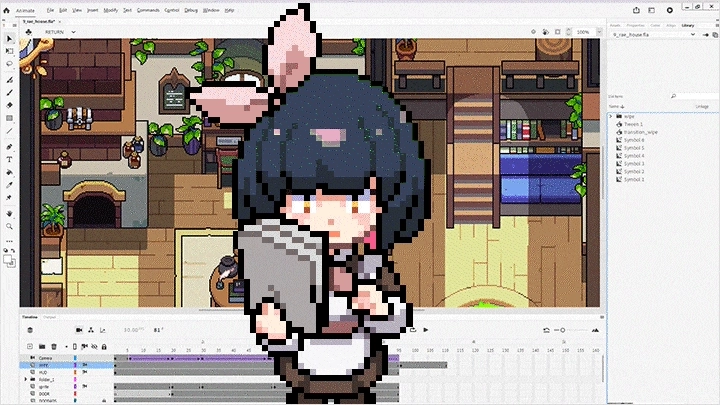
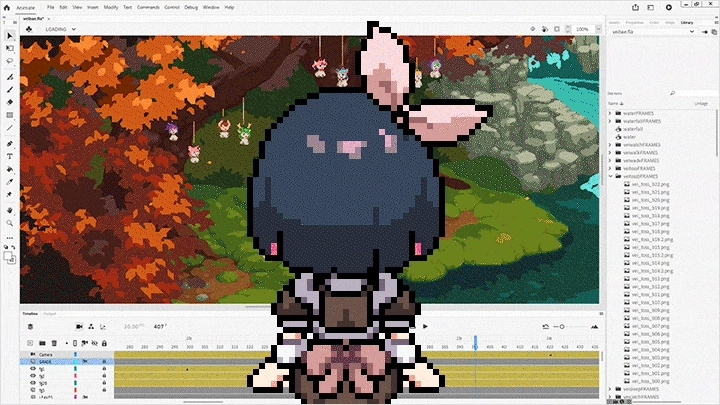
12. Laying Everything Out- Exporting: GIFs, image sequences, and sprite sheets - Importing into Adobe Animate
13. Putting It All Together- Camera binding and controls - Keyframes and tweening techniques - Scene segmentation - Incorporating sound design
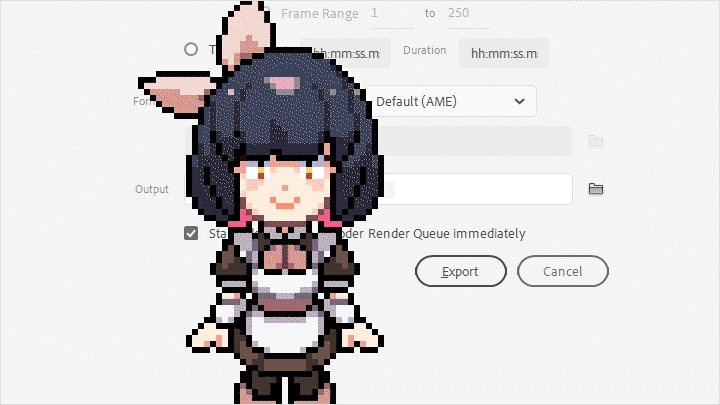
14. Exporting and Wrapping Up- Exporting your animation - Codecs and formats - Closing remarks