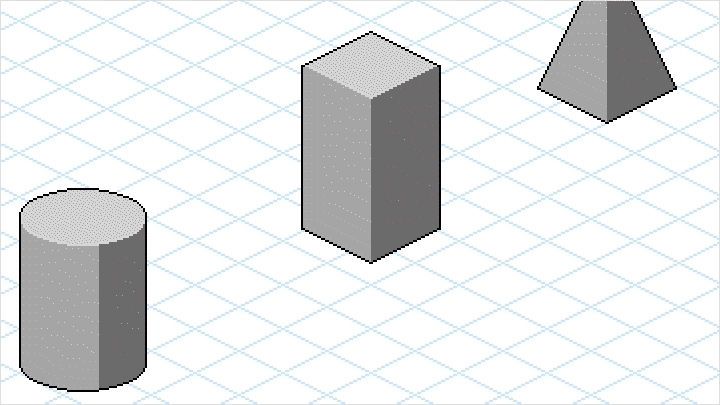
Creating Isometric Pixel Art Worlds for Animation and Video Games
Class Details
Important Notice
*Would you like to learn more about our refund policy? Please check ▶ here
*Please check our ▶ FAQ for Copyright and Proprietary Rights, User-Generated Content, Security, and Violation information.
* ¿Le gustaría saber más sobre nuestra política de reembolso? Por favor, compruebe ▶ aquí
*Por favor, compruebe nuestras ▶ FAQ para los derechos de autor y derechos de propiedad, contenido generado por el usuario, seguridad e información de violación.